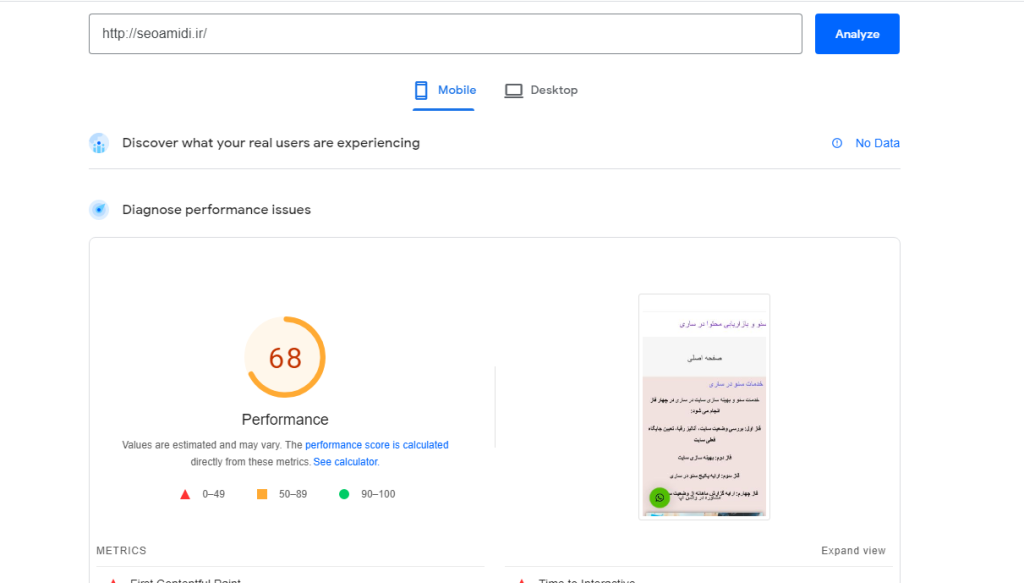
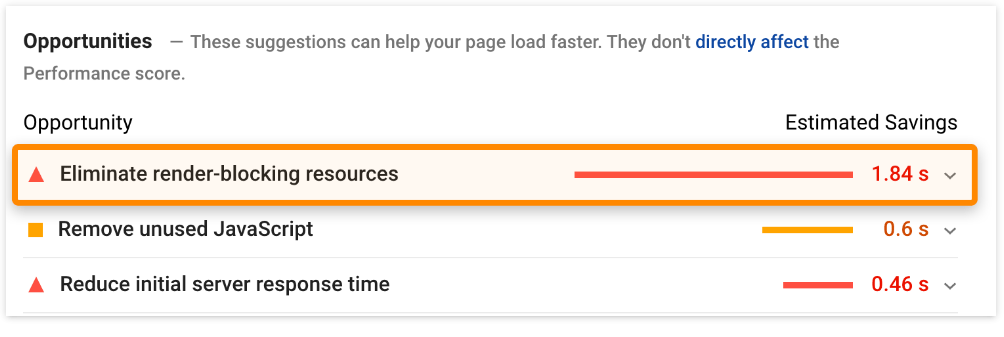
سرعت صفحه یک فاکتور مهم در رتبهبندی گوگل است، بر تجربه کاربری و در پی آن بر نتیجه فعالیت شما تاثیر مستقیم دارد. معمولا سرعت سایت های وردپرس پایین است. در اینجا امتیاز صفحه اصلی سایت(خدمات سئو و بازاریابی محتوا) در نسخه موبایل توسط ابزار PageSpeed Insights را مشاهده می کنید:

اگر کل وبسایت را از طریق ابزارهای دیگر مانندAhrefs بررسی کنیم، میشاهده می کنیم سرعت صفحات سایت با یکدیگر متفاوت هستند. میانگین سرعت صفحات سایت امتیاز عملکرد سایت تاثیر می گذارد.
چنانچه مطابق موارد زیر سایت خود را بهینه سازی کنید امتیاز عملکرد سایت شما تنها در 20 دقیقه تغییر چشمگیری خواهد داشت.
در این راهنما، دقیقاً به شما نشان خواهیم داد که چگونه می توانید در چند مرحله ساده و آسان سرعت سایت خود را افزایش دهید :
پلاگین های استفاده نشده را حذف کنید
ارائه دهندگان DNS را به Cloudflare تغییر دهید
یک افزونه کش (cach) نصب کنید
کدهای اضافی را حذف کنید
فایل های CSS و جاوا اسکریپت را با هم ترکیب کنید
منابع مسدودکننده رندر را حذف کنید
برای تصاویر و ویدیوهای گزینه lazy-load را فعال کنید
فونت های گوگل را بهینه کنید
پیش بارگذاری را فعال کنید
از CDN استفاده کنید
تصاویر را بهینه سازی کنید
بسیاری از بهینهسازیهای پیشنهادی زیر از WPRocket، یک افزونه پولی برای افزایش سرعت وبسایت وردپرس شما استفاده میکنند. ما جایگزین های رایگان را لیست کرده ایم، اما توجه به این نکته مهم است که پلاگین ها گاهی اوقات می توانند با یکدیگر تضاد داشته باشند و مشکلاتی ایجاد کنند. لازم است شما قبل از اعمال هرگونه تغییر در سایت خود، تأثیر آنها را در یک محیط آزمایشی بررسی کنید. در اینجا نحوه راه اندازی سایت استیجینگ آمده است. در سایت استیجینگ هر مرحله از بهینه سازی سایت پیش از نمایش، آزمایش می شود.
اگر سایت وردپرس شما جدید نباشد، احتمالا تعداد زیادی افزونه نصب کرده اید که سال ها از آنها استفاده نمی کنید. برخی از این موارد می توانند بر سرعت صفحه تأثیر بگذارند، بنابراین افزونه هایی که نیاز ندارید را غیرفعال و حذف کنید.
فقط هنگام انجام این کار مراقب باشید. اگر مطمئن نیستید که افزونه ای لازم است یا خیر، آن را حذف نکنید.
وب سایت ها فایل هایی هستند که روی هارد دیسک های (سرورها) متصل به اینترنت هستند. و هر دستگاه متصل به اینترنت یک آدرس IP دارد (به عنوان مثال، 123.123.12.1).
از آنجایی که حفظ کردن آدرس های IP دشوار است، نام دامنه با استفاده از DNS که مخفف Domain Name System است به آدرس های IP اختصاص داده می شود. شما می توانید نام دامنه و IP آنرا به عنوان دفترچه تلفن وب در نظر بگیرید. هنگامی که دامنه ای را در مرورگر خود تایپ می کنید، جستجوی DNS برای یافتن آدرس IP سرور رخ می دهد.
اما نکته اینجاست: اکثر مردم از ارائه دهندگان DNS رایگان برای ثبت کننده دامنه خود استفاده می کنند که معمولاً کند هستند.
اگر شما هم از DNS رایگان استفاده می کنید، وقت آن است که به یک ارائه دهنده DNS سریعتر مانند Cloudflare بروید.
برای انجام این کار، برای یک حساب رایگان Cloudflare ثبت نام کنید. روی «افزودن سایت» کلیک کنید، نام دامنه خود را وارد کنید و کلیک کنید.

طرح رایگان را انتخاب کنید، سپس روی «تأیید طرح» کلیک کنید.
اکنون Cloudflare به شما این فرصت را می دهد که تنظیمات DNS خود را قبل از ادامه بررسی کنید. اگر هیچ هشداری وجود نداشته باشد، معمولاً ادامه دادن مشکلی ندارد.
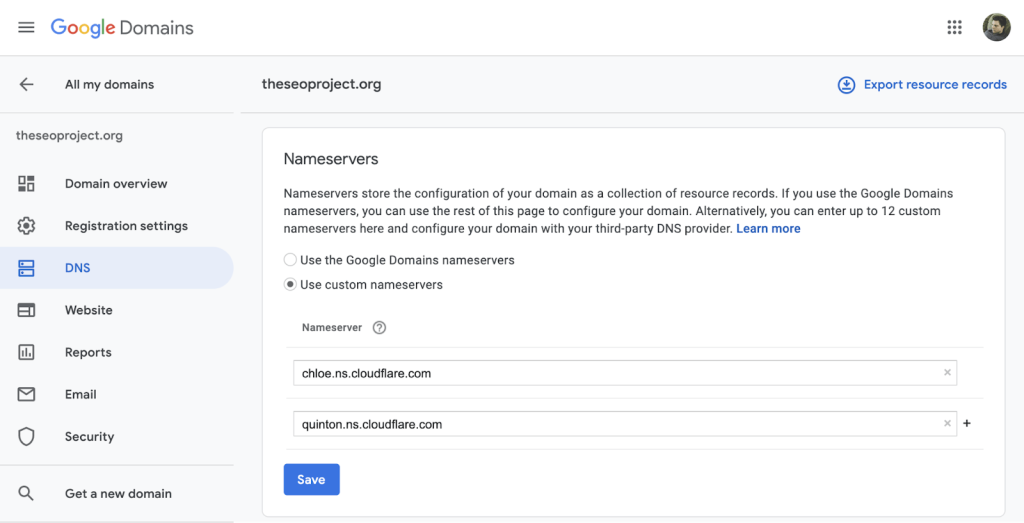
اکنون تنها کاری که باید انجام دهید این است که Nameserver های خود را با ثبت کننده دامنه تان تعویض کنید. روشی که شما این کار را انجام می دهید بین ثبت کنندگان متفاوت است، بنابراین اگر مطمئن نیستید که چگونه این کار را انجام دهید، از پشتیبانی آنها راهنمایی بخواهید.
اگر از دامنههای Google استفاده میکنید، این روند به شرح زیر است:

کش کردن یا ذخیره سازی فرآیندی است که به طور موقت فایل ها را ذخیره می کند تا بتوانند به طور موثرتری به بازدیدکنندگان تحویل داده شوند.
دو نوع کش اصلی وجود دارد:
کش مرورگر: فایلهای رایج مانند لوگوها را روی هارد دیسک کاربران ذخیره میکند تا مجبور نباشند در بازدیدهای مکرر آنها را دوباره دانلود کنند.
کش سرور: یک نسخه کاملاً ساخته شده و “ایستا” از یک صفحه را در سرور ذخیره می کند، بنابراین لازم نیست هر بار که بازدید کننده جدیدی درخواست مشاهده صفحه را ارسال می کند، دوباره ساخته شود.
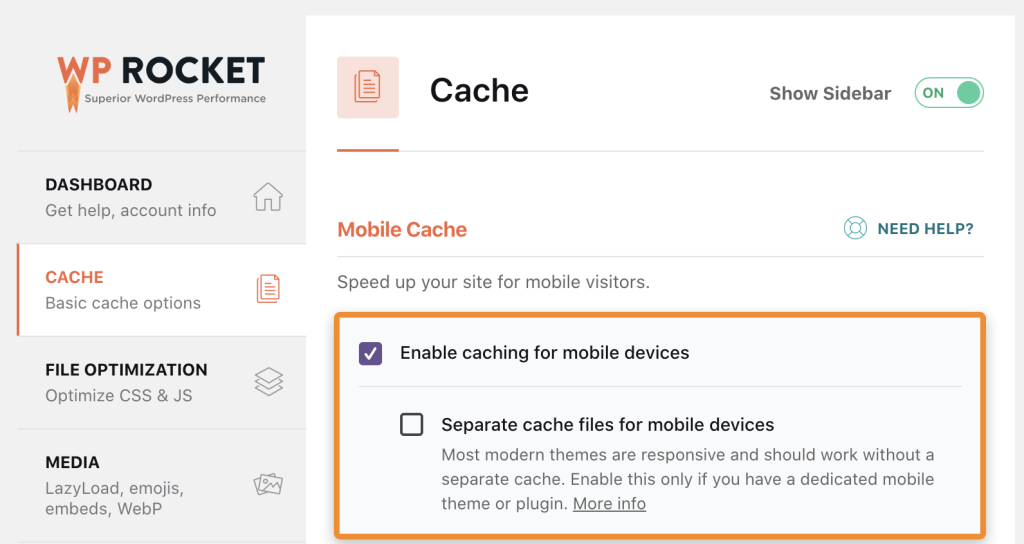
WP Rocket فعال کردن کش را ساده می کند. فقط کافیست آن را بخرید، نصب و فعال کنید. ذخیره سازی اولیه (سرور و مرورگر) به طور پیش فرض فعال است. اگر سایت شما ریسپانسیو است، به تنظیمات کش بروید و کادر را علامت بزنید تا کش برای دستگاه های تلفن همراه نیز فعال شود.

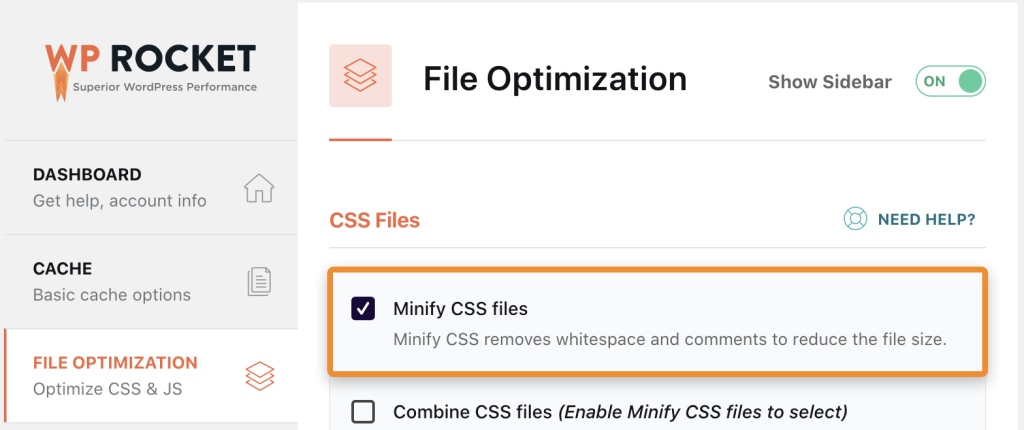
Minification فضای خالی و نظرات را از کد حذف می کند تا اندازه فایل را کاهش دهد. و فایل های کوچکتر باعث بارگذاری سریعتر سایت می شوند.
اگر از WPRocket استفاده میکنید، کادرها را علامت بزنید تا CSS و جاوا اسکریپت را در تنظیمات کوچک (Minify) کنید.

اگر از WPRocket استفاده نمی کنید، Autoptimize را نصب و فعال کنید و همین مراحل را انجام دهید.
ضروری است پیش از نهایی کردن تغییرات پیش نمایش سایت را مشاهده، بررسی کنید که چگونه این تغییرات بر وب سایت شما تأثیر می گذارد. گاه کوچک کردن فایل ها یا حذف برخی کدها می تواند منجر به شکسته شدن کد شود، به خصوص وقتی صحبت از جاوا اسکریپت باشد.
معمولا وب سایت های وردپرسی شامل چندین فایل CSS و جاوا اسکریپت هستند. برخی برای تم و برخی دیگر برای افزونه ها هستند.
ترکیب این فایلها ممکن است سرعت کار را افزایش دهد، البته این مورد بستگی به تنظیمات سرور شما دارد.
با HTTP/1.1، فایل های CSS و جاوا اسکریپت به طور متوالی بارگذاری می شوند. این بدان معناست که یک فایل باید به طور کامل بارگذاری شود تا فایل بعدی بتواند بارگذاری را شروع کند.
با HTTP/2، فایل ها به طور همزمان بارگذاری می شوند. این بدان معناست که چندین فایل CSS و جاوا اسکریپت می توانند همزمان بارگذاری شوند.
اگر سرور شما از HTTP/1.1 استفاده می کند، ترکیب فایل ها سرعت کار را افزایش می دهد زیرا فایل های کمتری باید بارگذاری شوند. اگر از HTTP/2 استفاده می کند، ترکیب فایل ها لزوماً تفاوت زیادی ایجاد نمی کند زیرا به هر حال فایل ها می توانند همزمان بارگذاری شوند.
برای اینکه ببینید سایت شما از کدام نسخه استفاده می کند، دامنه خود را به تستر Key CDN وصل کنید.

اگر HTTP/2 پشتیبانی نمی شود، بهتر است فایل های CSS و جاوا اسکریپت را با هم ترکیب کنید.
برای انجام این کار در WPRocket، چک باکس های “Combine JavaScript files” و “Combine CSS files” را در تنظیمات علامت بزنید.
اگر از Autoptimize استفاده می کنید، دو چک باکس برای “تجمیع” فایل ها وجود دارد. فقط بدانید که اینها گاهی اوقات می توانند در سایت اختلال ایجاد کنند، بنابراین ارزش این را دارد که دوباره بررسی کنید که پس از فعال شدن سایت درست کار می کند. به یاد داشته باشید که کش را پاک کنید و تغییرات را در یک صفحه incognito بررسی کنید. در غیر این صورت، تغییرات ممکن است در آنچه می بینید نمایش داده نشوند.
رندر فرآیندی است که کد را به یک صفحه وب قابل مشاهده، تبدیل می کند.
معمولا صفحات وب پیش از بارگزاری کامل، قابل مشاهده هستند، به همین دلیل، اولویت منابع بارگذاری سایت ، محتوهای بالاتر در صفحه هستند.
شما می توانید این کار را با به تعویق انداختن بارگذاری فایل های CSS و جاوا اسکریپت برای محتوای پایین صفحه سرعت لود سایت را افزایش دهید. برای انجام این کار در WPRocket، کادرهای “Load JavaScript Deferred” و “Optimize CSS delivery” را علامت بزنید.
اگر از WPRocket استفاده نمی کنید، به دو افزونه نیاز دارید: Autoptimize و Async JavaScript.
در تنظیمات Autoptimize، کادر «Inline and Defer CSS» را علامت بزنید. سپس در تنظیمات Async JavaScript، روی «Enable Async JavaScript» کلیک کنید.
اگر قبلاً مشکل «حذف منابع مسدودکننده رندر» را در PageSpeed Insights دیدهاید، معمولاً این مشکل را برطرف میکند.

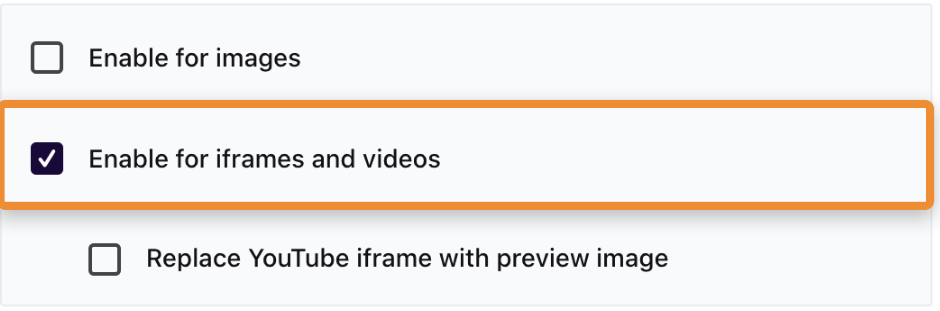
گزینهد lazy-load سرعت صفحه را با به تعویق انداختن بارگذاری تصاویر و ویدیوها تا زمانی که روی صفحه قابل مشاهده باشند، بهبود می بخشد. اگر از وردپرس 5.5+ استفاده میکنید، lazy-load تصویر به طور پیشفرض فعال است، اما برای ویدیو باید تنظیمات را انجام دهید.
اگر از WPRocket استفاده میکنید، این مشکل را با علامت زدن کادر «فعال کردن iframes و ویدیوها» در زیر تنظیمات LazyLoad حل کنید.

اگر از WPRocket استفاده نمی کنید، افزونه رایگان Lazy Load for Videos نیز همین کار را انجام می دهد.
بسیاری از تم ها از فونت های گوگل استفاده می کنند و هر بار که شخصی از وب سایت شما بازدید می کند، این فونت ها را از سرور گوگل دانلود می شوند. این یک فرآیند زمانبر است زیرا سرور شما باید درخواستهای HTTP را انجام دهد، یک فایل CSS را دانلود کند، سپس فونت را از محل ذکر شده در شیوه نامه دانلود کند. و باید این کار را برای هر فونت در صفحه انجام دهد.
اگر از WPRocket استفاده می کنید، به طور خودکار درخواست های فونت های گوگل را بهینه می کند. در غیر این صورت، Swap Google Fonts Display نقطه شروع خوبی است.
پیش بارگذاری به شما امکان می دهد منابع ضروری را تعریف کنید، بنابراین مرورگرها اولویت بارگذاری فایل ها را می دانند.
میتوانید با ویرایش کد، ویژگیهای پیشبارگذاری را به صورت دستی اضافه کنید، چنانچه با کدنویسی آشنایی نداشته باشید این روش گیجکننده است. نصب WPRocket بسیار ساده تر است و این کار را به طور خودکارانجام می دهد.
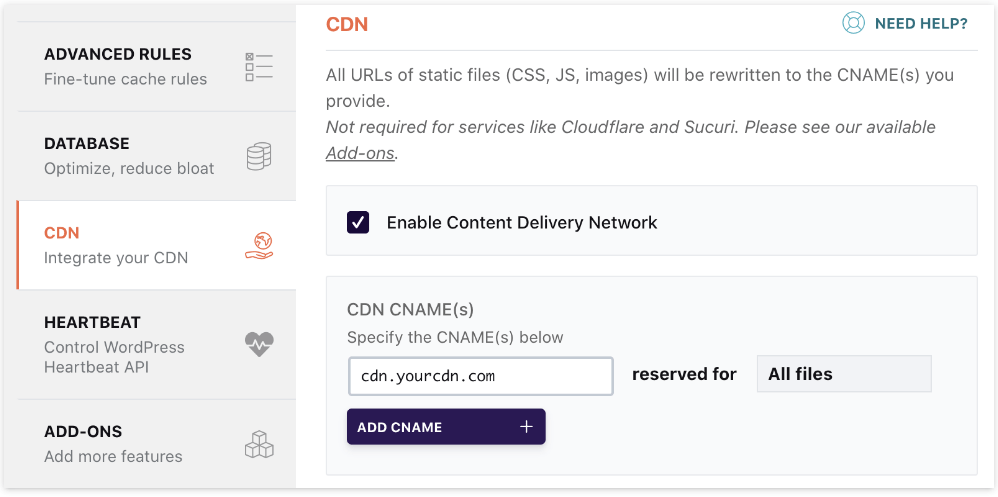
شبکه های تحویل محتوا (CDN) گروهی از سرورها هستند که در سراسر جهان توزیع شده اند. هر یک از اینها یک کپی از وب سایت شما را ذخیره می کند تا کاربران در هنگام درخواست صفحات وب سریعتر به آن متصل شوند.
به عنوان مثال، فرض کنید سرور میزبان وب شما در انگلستان است. اگر شخصی از ایالات متحده از سایت شما بازدید کند و شما از CDN استفاده نمی کنید، اتصال بین دستگاه او و سرور شما کند می شود. اگر شخصی از ایالات متحده بازدید کند و شما از CDN استفاده کنید، دستگاه او به نزدیکترین سرور متصل میشود که به اتصال سریعتر همه چیز کمک میکند.
ارائه دهندگان CNS زیادی وجود دارد، بنابراین تنها کاری که باید انجام دهید این است که یکی را انتخاب کنید، آن را در WPRocket فعال کنید و CNAME را وارد کنید.

گزینه lazy-load بسیاری از مشکلات مربوط به تصاویر را حل می کند، اما هیچ کمکی به تصاویری که در بالای صفحه بارگذاری می شوند، نمی کند. این تصاویر هرچه بزرگتر باشند، تأثیر منفی بیشتری بر زمان بارگذاری خواهند داشت.
برای حل این مشکل، تصاویر خود را با افزونه ای مانند Shortpixel فشرده کنید. فقط آن را نصب کنید، آن را فعال کنید، به تنظیمات بروید، کلید API خود را وارد کنید، روی «ذخیره و رفتن به فرآیند انبوه» کلیک کنید، سپس روی «راه اندازی مجدد بهینه سازی» کلیک کنید.
![]()
اگر کیفیت آنها پایین است، به تنظیمات بروید و نوع فشرده سازی را به Glossy (براق) یا lossless (بدون کم و کاست) تغییر دهید.
نتیجه گیری
افزایش سرعت سایت بخشی از فرایند سئو سایت بوده و در کنار بازاریابی محتوا تاثیر زیادی بر عملکرد سایت و افزایش بازدید کننده خواهد داشت.
تاثیر این بهینه سازی ها را بررسی کنید. می توانید با استفاده از ابزارهایی مانند google page speed insight و GT Metrixنتیجه تغییرات را مشاهده کنید.
همچنین بخوانید: اهمیت معماری سایت در سئو
منبع : https://ahrefs.com/blog/speed-up-wordpress
Click one of our contacts below to chat on WhatsApp